La plataforma para explorar los derechos de migrantes en el mundo
Un equipo internacional de especialistas legales en inmigración liderado por expertos de la Universidad de Cornell y de George Mason (Estados Unidos) generó un informe que da cuenta de la protección de los derechos humanos de los migrantes y su implementación en 36 países.

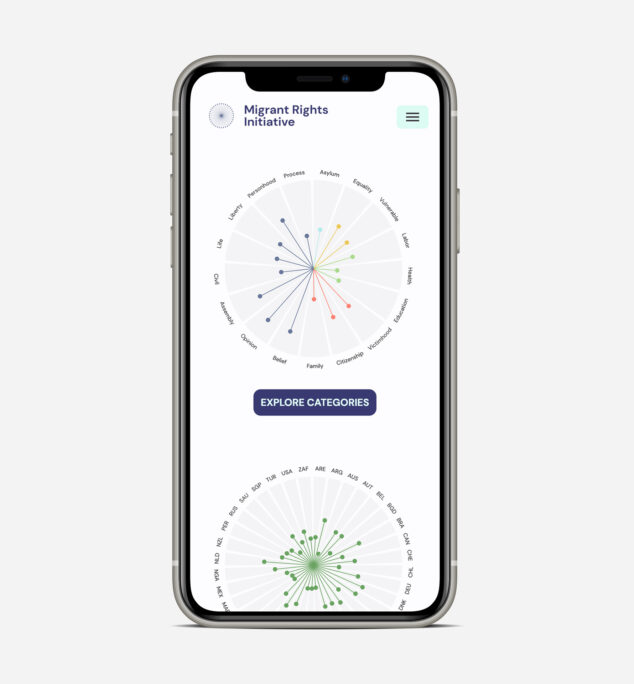
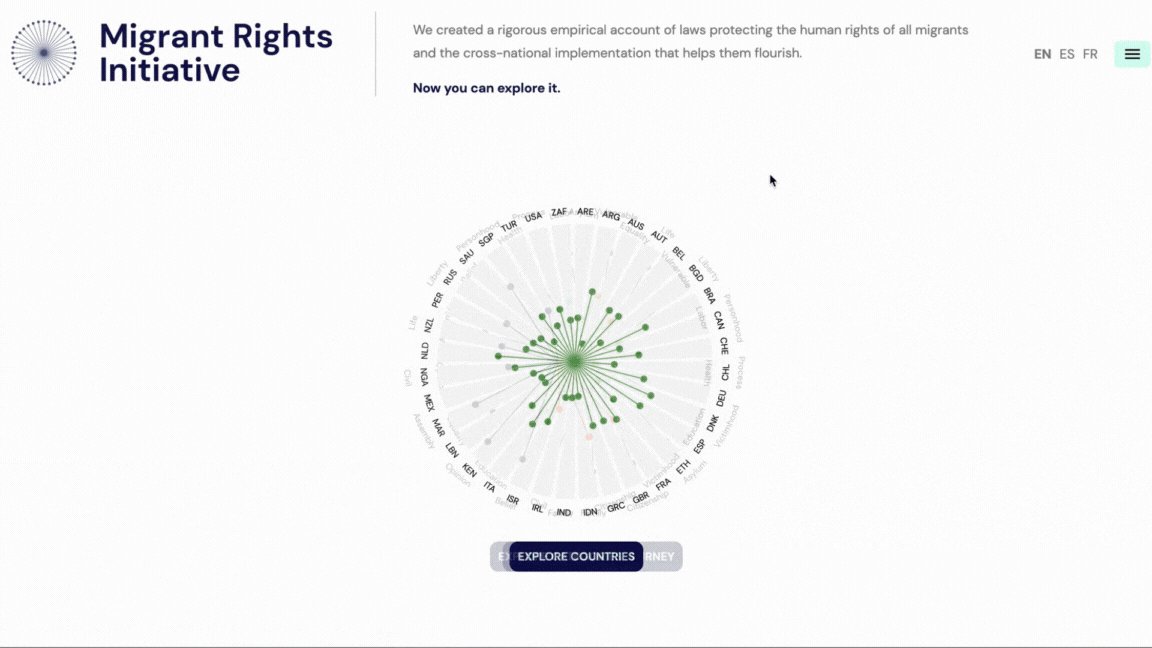
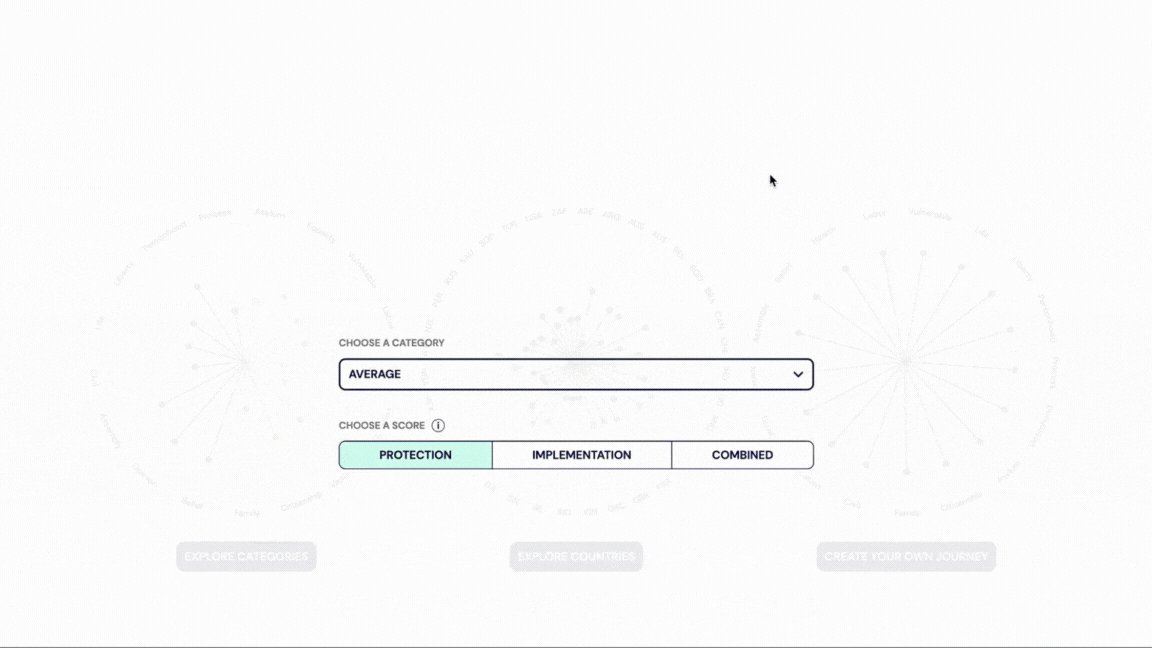
La plataforma que creamos permite conocer de un vistazo el estado de estas leyes en 65 indicadores. Los usuarios pueden explorar los datos mediante visualizaciones interactivas, descargar y compartir los gráficos. El sitio cuenta también con una compilación de leyes sobre el tópico y publicaciones relevantes. Está disponible en inglés, francés y español.

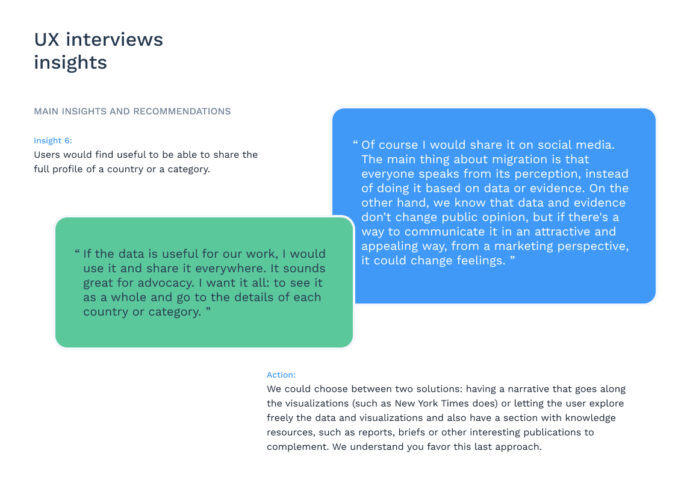
Para comenzar, tuvimos una etapa de investigación de usuarios para entender mejor qué plataforma les iba a resultar más útil y cómo debíamos presentarla. Con la narrativa clara, creamos un sitemap que reflejase todas las aristas del proyecto. Los datos fueron clave, pero también fue importante generar un compendium de citas legales, un espacio para publicaciones y proyectos y, por supuesto, una sección que presentara el proyecto.
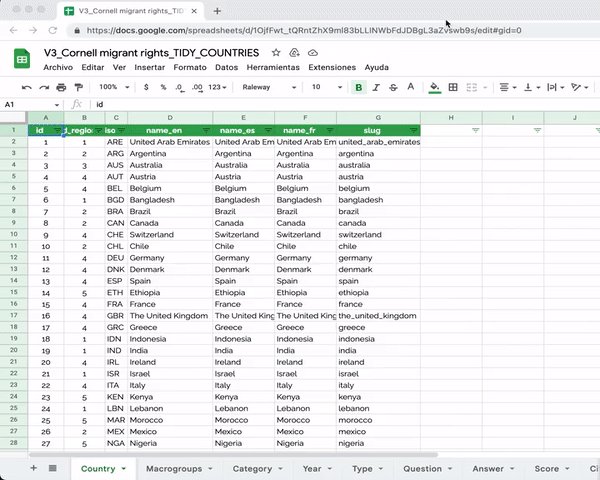
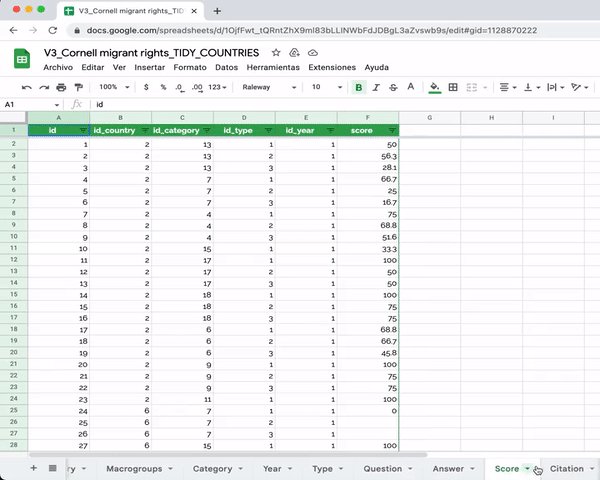
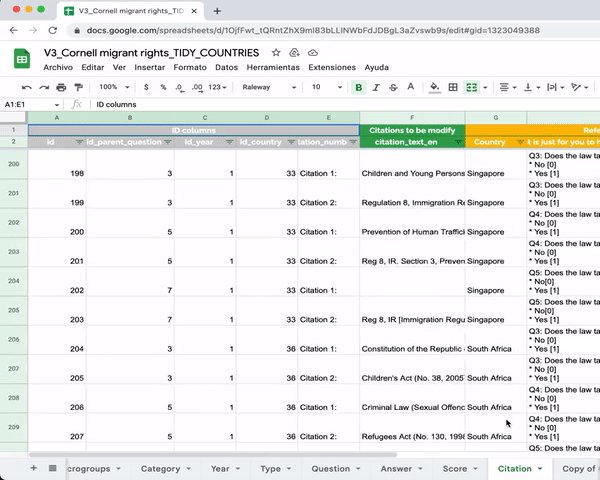
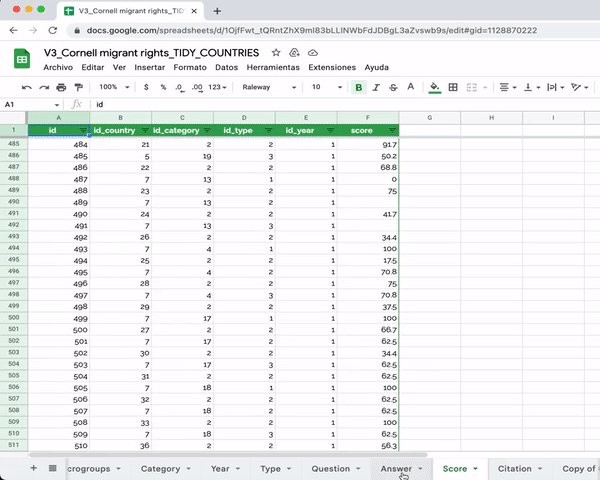
Nuestros especialistas en análisis de datos rediseñaron la base para que fuera posible consumirla desde una aplicación web sin perder velocidad ni capacidad para hacer cruces y cálculos interesantes.

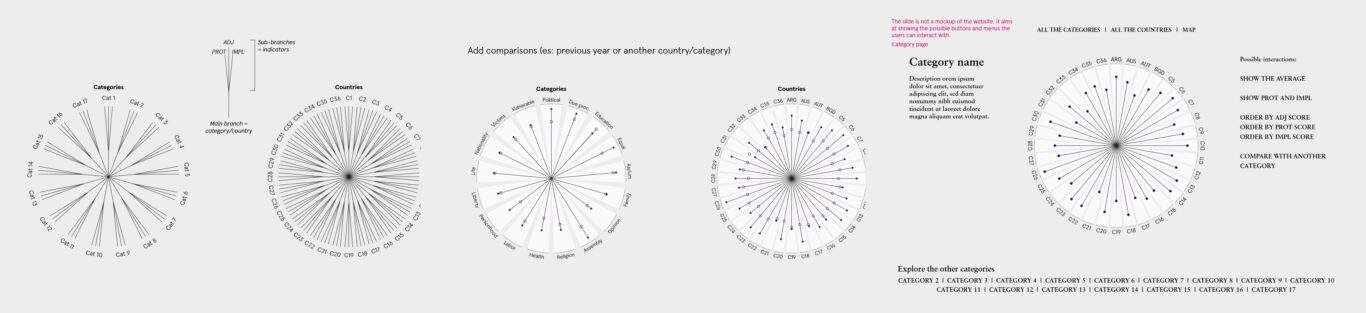
En este proyecto trabajamos con una de nuestras diseñadoras de información favoritas, la reconocida Federica Fragapane, que se sumó a nuestro equipo de diseño. A través de varias iteraciones, desarrollamos una flor que, por su claridad para mostrar las escalas y su versatilidad, se transformó en la protagonista del proyecto y el logo de la iniciativa.

Luego de algunas pruebas, apostamos por una animación que convierte la flor original en un triolet de visualizaciones, que son el punto de partida para explorar los datos.
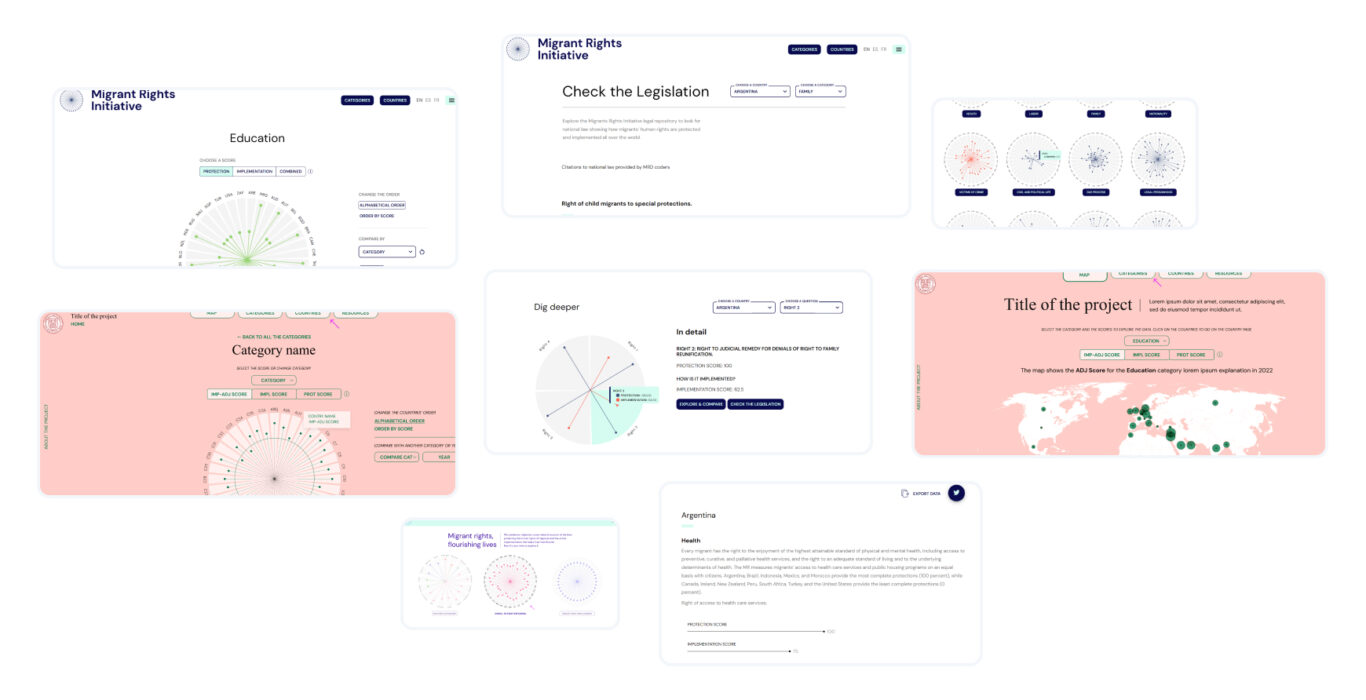
En su versión final, la web cuenta con cuatro tipo de visualizaciones: las flores de países y categorías, el mapa interactivo, el gráfico para explorar más detalles en cada perfil de país y categorías, y los de la sección Explorar. Exploramos varios caminos visuales (¡hasta aprendimos que existía el Tiffany Blue!), y el resultado final nos llenó de felicidad a todos.

El equipo de desarrolladores acompañó el proyecto desde sus inicios. Usamos Strapi como CMS, una herramienta open source que ofrece la posibilidad de crear relaciones de distinto tipo entre varias entidades. Al estar desarrollado en React –el lenguaje front end elegido– la integración con Next fue inmediata. Además, es de uso sencillo e intuitivo para la carga de contenido.
Entregamos el sitio testeado y funcionando, en mobile y desktop y en tres idiomas. Seguimos trabajando para darle soporte y tenemos todo listo para sumar nuevos datasets actualizados con más países y derechos.