A platform to explore migrant rights around the world
An international team of legal experts in immigration led by experts from Cornell University and George Mason University in the United States has generated a report which accounts for the protection of the human rights of migrants and its implementation in 36 countries.

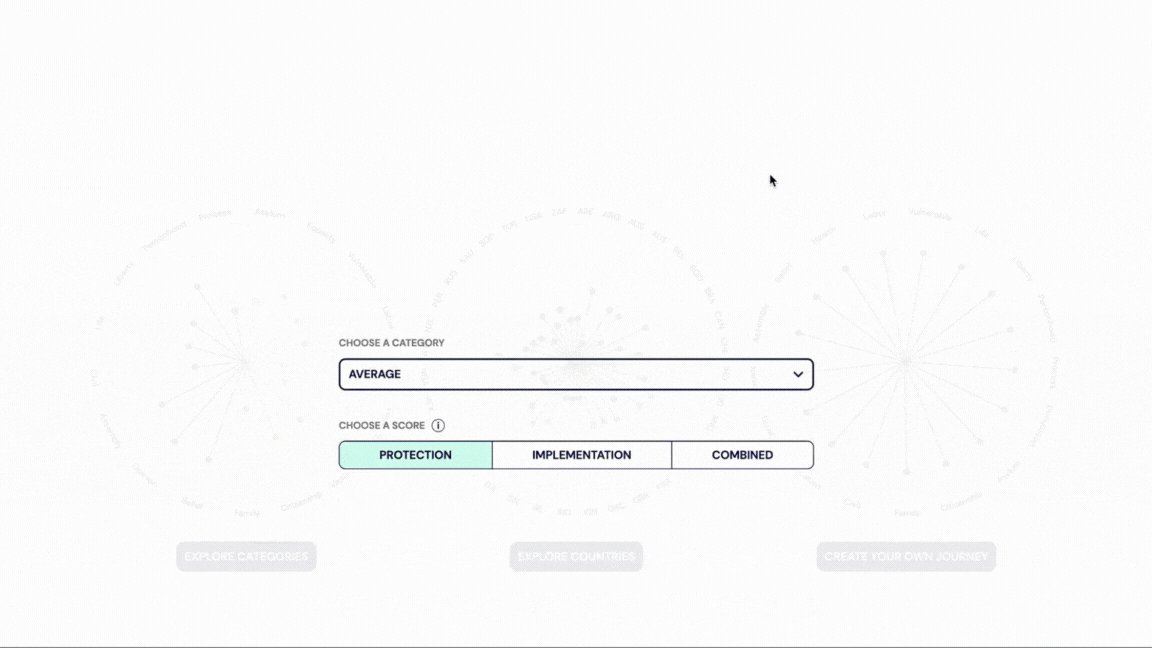
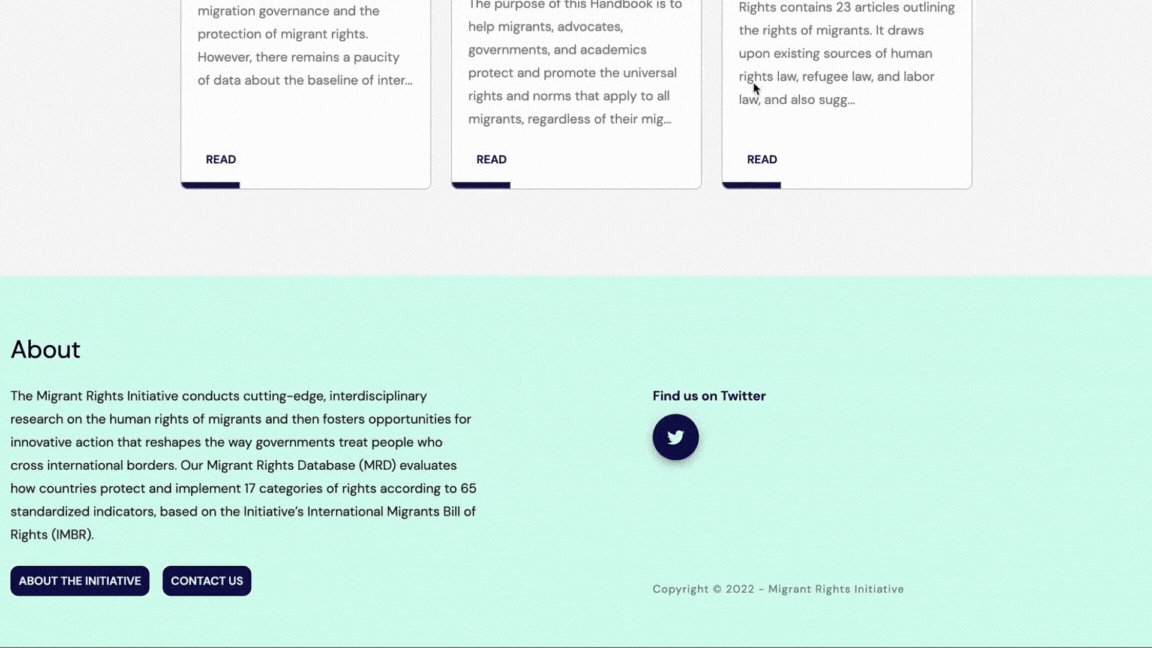
The platform we created provides a quick overview of the state of these laws using 65 indicators. Users can explore the data through interactive visualizations, download and share the charts. The site also features a compilation of laws on migration along with relevant publications. It is available in English, French, and Spanish.

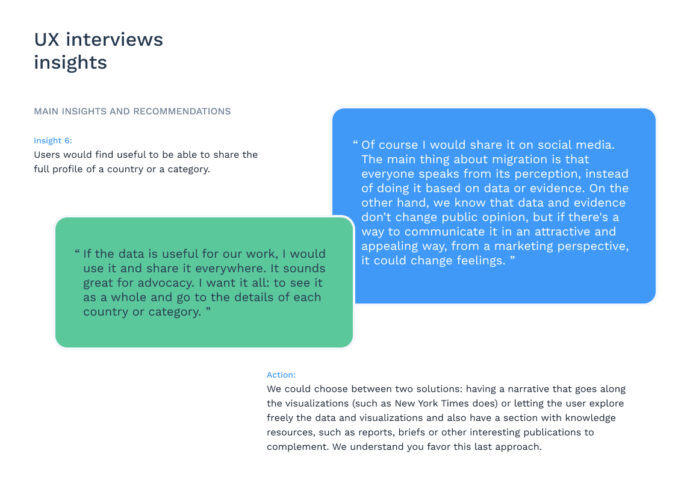
To begin, we conducted UX research interviews to better understand what platform would be most useful to users and how to present the data. With a clear narrative, we created a sitemap that reflected every aspect of the project. Data was key, but it was also important to create a legal citation compendium, a space for publications and projects, and a section that introduces the initiative.
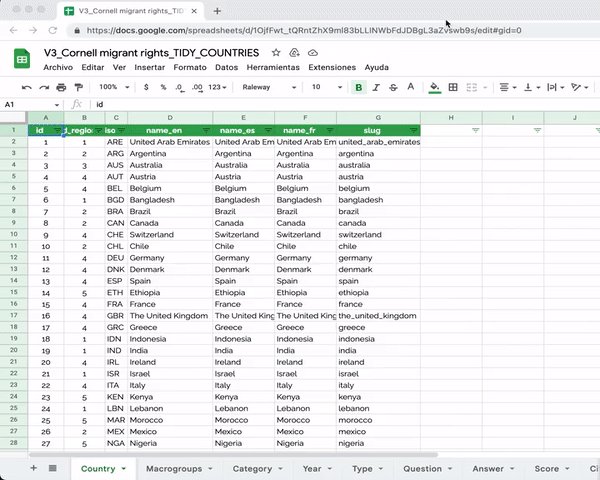
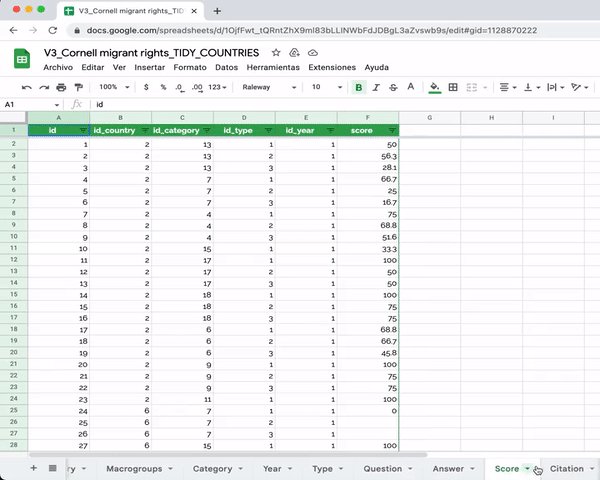
Our data analysts redesigned the database to make it possible to consume it from a web application without losing speed or the ability to make interesting cross-references and calculations.

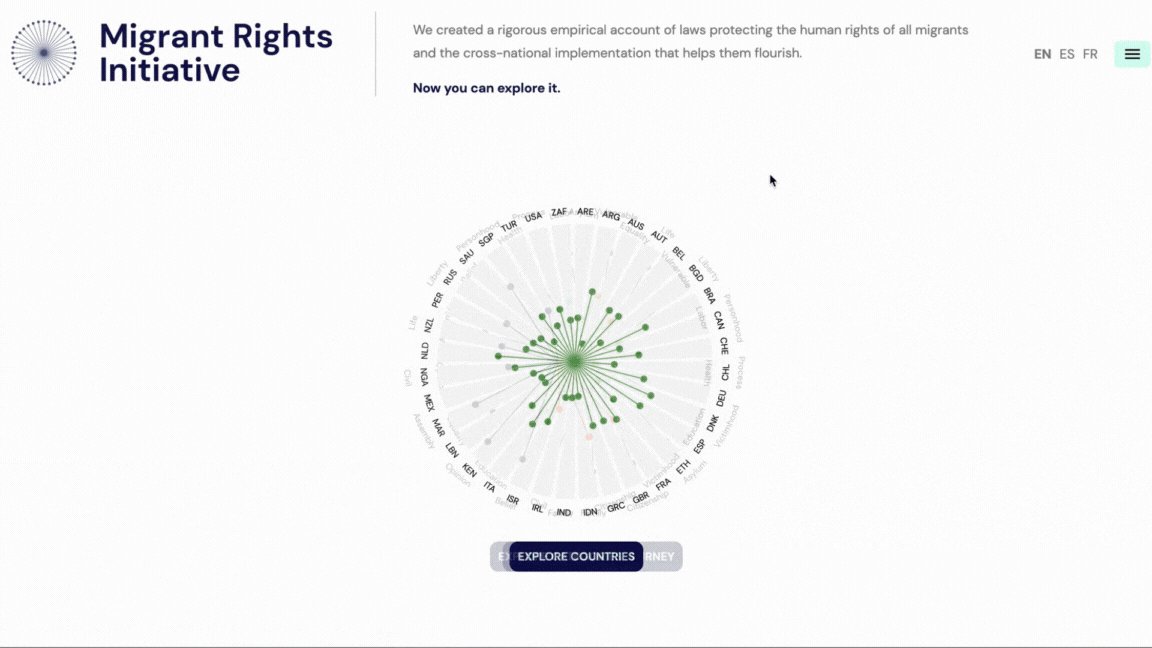
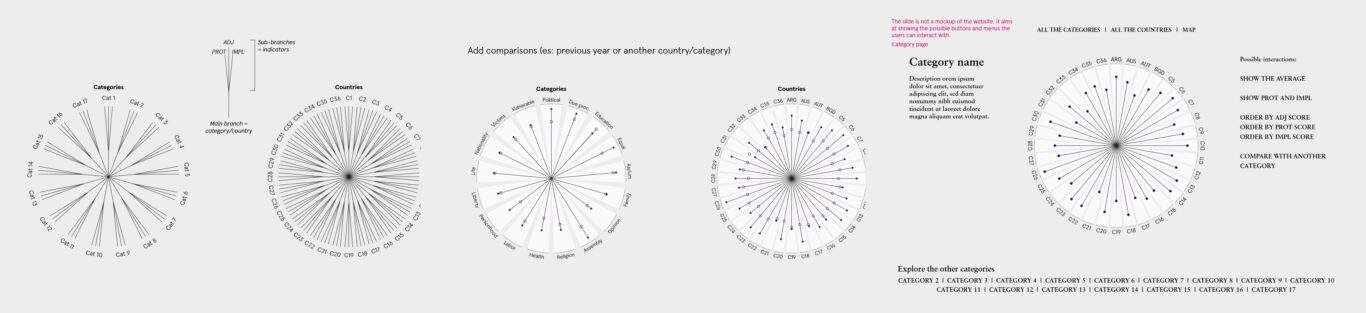
For this project, we worked with one of our favorite information designers, the renowned Federica Fragapane, as part of our design team. Over several iterations, we developed a visualization resembling a flower that, due to its clarity in showing the scales and its versatility, became the protagonist of the project and the initiative’s logo.

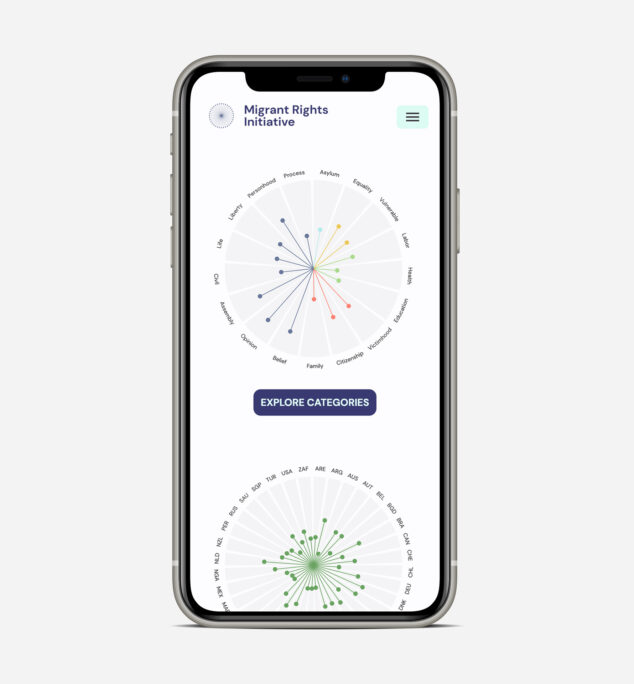
After some testing we chose animation that turns the original flower into a triolet of visualizations, which become the starting point to explore the data.
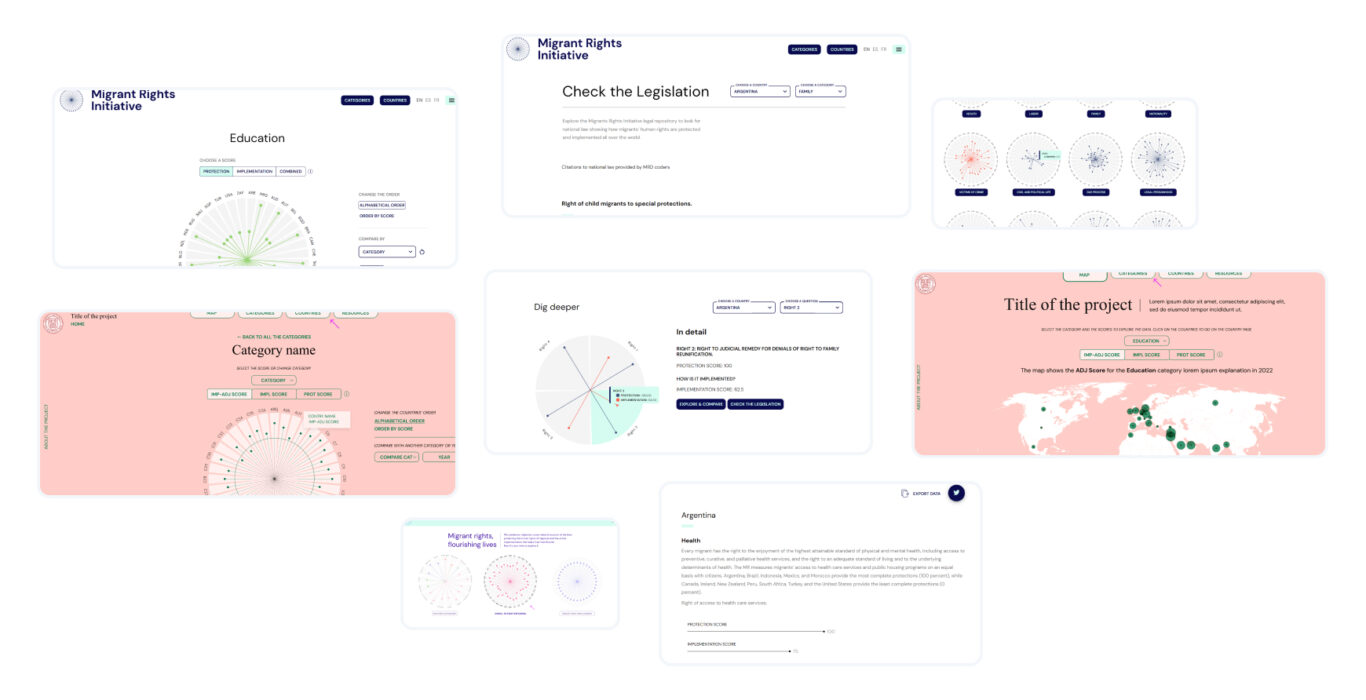
In its final version the website has four types of visualizations: country and category flowers, an interactive map, charts to explore more details in each country profile and categories, and the ones in the Explore section. We explored several visual paths (we even learned that there was such a thing as Tiffany Blue!), and the final result filled us all with happiness.

Our team of developers accompanied the project from its start. For CMS we used Strapi, an open-source tool that offers the possibility of creating different types of relationships between multiple entities. Since the site was developed in React -the front-end language chosen- the integration with Next was immediate. Additionally, it is easy and intuitive to use for content loading.
After testing, we delivered a site which works on mobile and desktop, and can be explored in three languages. We continue working to give it support and we are ready to add new updated datasets with more countries and rights.